Webflow - What's New in 2024? Key Updates and Features
Webflow introduces native A/B testing, AI content creation, and enhanced analytics tools to help designers optimize website performance.

Webflow - What's New? A/B Testing, AI Tools, and Design System Enhancements
The Webflow Conf 2024 brought an exciting series of updates that further enhances the power of Webflow for designers, developers, and marketers alike. If you missed it, here’s a breakdown of the most significant announcements, features, and what they mean for your projects.

Webflow Acquires GSAP, A Javascript Animation Library
One of the biggest pieces of news was that Webflow recently acquired GSAP (GreenSock Animation Platform). This acquisition means that GSAP will soon be integrated into Webflow as part of Interactions 3 (IX3), providing future powerful animation capabilities within the platform.
Use Case: With GSAP joining the Webflow family, future updates will allow designers to create complex, smooth animations more easily, leveraging GSAP's capabilities directly within Webflow's tools. This integration will reduce the need for external animation libraries and custom code, making advanced animations more accessible.

Native A/B Testing with Webflow Analyze & Optimize
Another major highlight is the introduction of Webflow Analyze & Optimize. This new feature includes built-in A/B testing (powered by AI) and analytics, allowing you to gain deeper insights into how visitors interact with your website. With native analytics and A/B testing now part of the Webflow ecosystem, you no longer need to rely on third-party services.
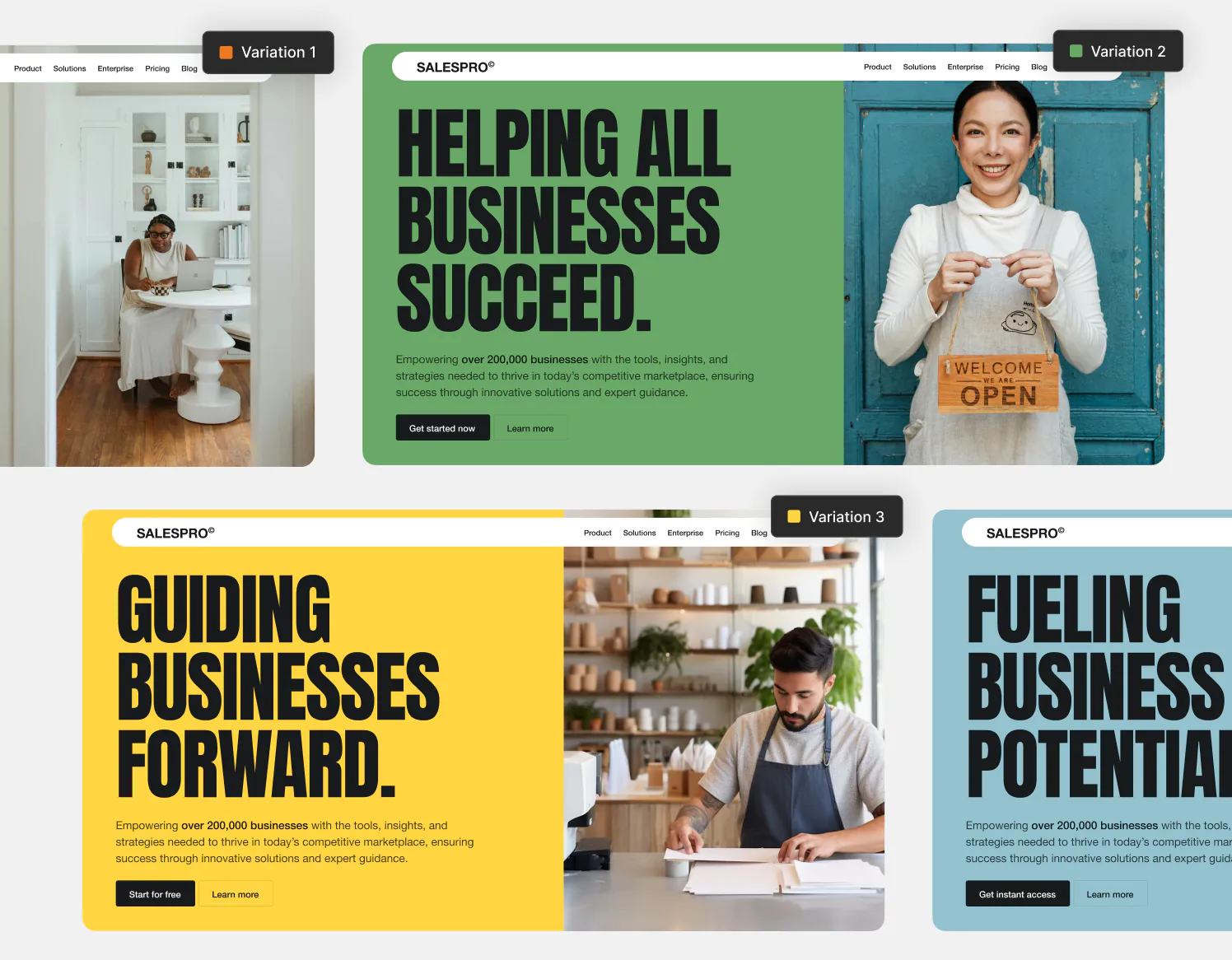
Use Case: Suppose you're running a campaign for an event registration page. With A/B testing in Webflow, you can create two different versions of your call to action button and use AI driven insights to determine which version converts better. Webflow’s AI helps predict which variation is likely to perform well based on visitor behavior, allowing you to adjust quickly and maximize conversions. For instance, if you try five headlines, five images, and five CTAs, AI Optimize will test all 125 possible combinations and adjust in real-time to boost performance. Gong used AI Optimize (Intellimize) to drive 24% more marketing qualified leads across their site and 87% more leads from their pricing page within two months.

AI Enhancements to Boost Productivity
Webflow also introduced new AI features aimed at speeding up design and content creation. The enhanced AI tools now help generate content, suggest layout improvements, and automate design processes, allowing creators to focus on the bigger picture.
Benefit: These AI enhancements are designed to make the design workflow smoother and reduce repetitive tasks, which means quicker turnaround times for projects. For instance, if you're building a series of product pages, the AI assistant can help generate initial content drafts and apply consistent styles, significantly speeding up the process. In addition, AI can also help make edits in real time based on the overall design context, ensuring each element aligns perfectly with the rest of your project. It can even automatically adjust components based on existing design systems, making it easier to create on-brand pages.

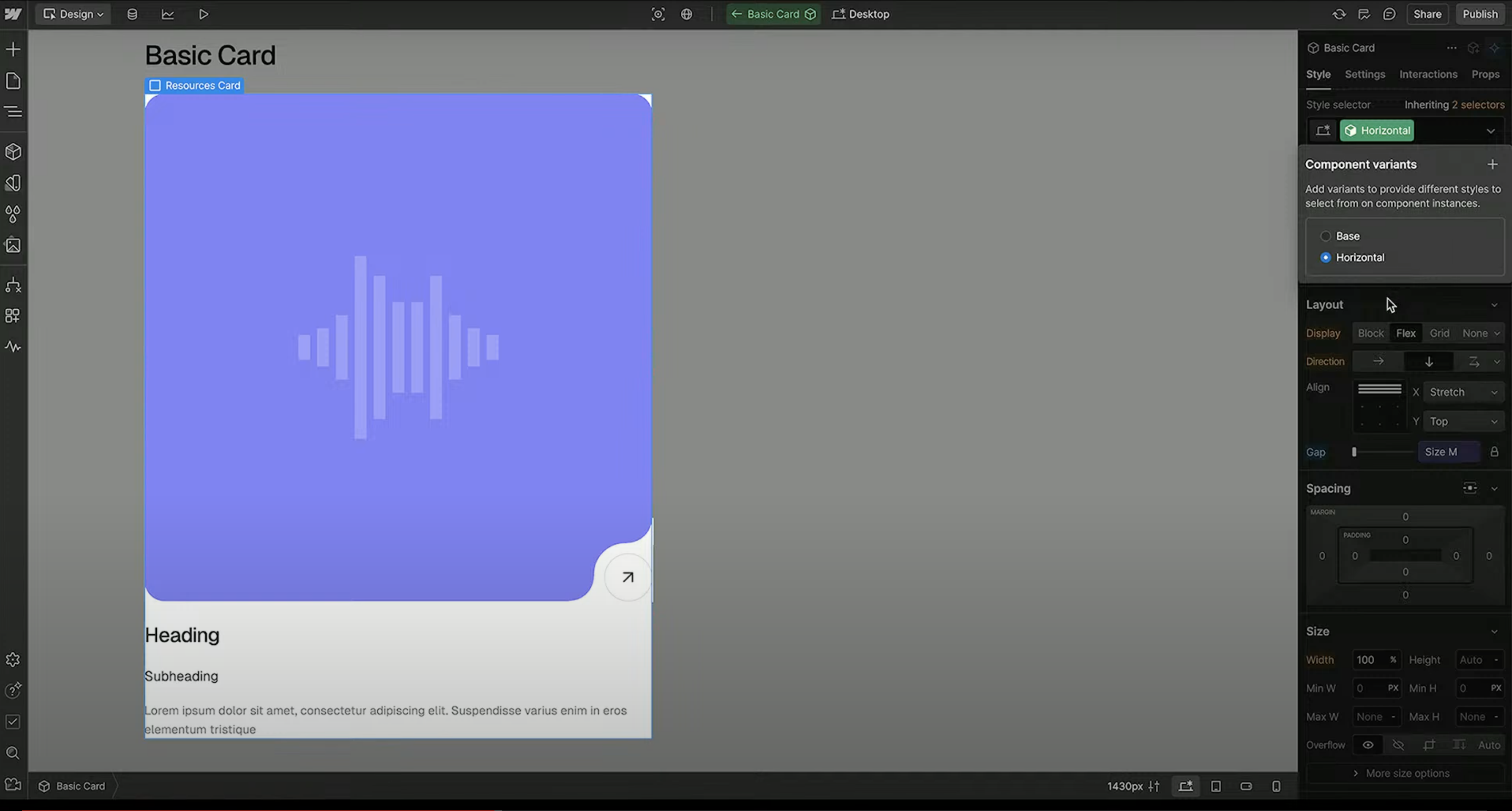
Component Style Variants for Design Systems
Webflow introduced Component Style Variants to improve design system management. This update allows teams to define multiple style options for a single component, significantly reducing the need for duplicate components. With fewer components to maintain, designers and teams can keep their workflows more efficient.
Use Case: If you're working on a large website with multiple card components, you can now create style variants (like horizontal or vertical card designs) without duplicating the component itself. This means your design system remains clean, and the marketing team can easily switch between styles without involving a designer. For example, the marketing team at NCR Voyex reported that design system updates with style variants helped them speed up project timelines by reducing maintenance efforts and enabling quicker decision-making.

Localization Improvements
Webflow also announced enhanced localization tools for building multilingual websites. These tools provide a more intuitive way to handle translations, manage multiple languages, and ensure that global audiences have an optimized experience on your site.
Impact: For example, if you’re launching your website in multiple countries, you can now easily manage language-specific styles and content from within Webflow. This update reduces the complexity of building and maintaining multilingual sites, making sure your design feels native to each locale.

Community Tools: Client Payments and Site Transfers
Lastly, Webflow is adding new tools to support the community and client management, including simplified client payments and easier site transfers. These updates are intended to improve how freelancers and agencies work with clients, making financial transactions and project handovers much more straightforward.
Use Case: If you're a freelancer working with multiple clients, you can now transfer site ownership without any disruption to subscriptions. Plus, the new client payment feature allows clients to add their payment information directly, making billing smoother and reducing manual work for you.

Conclusion
The updates from Webflow Conf 2024 showcase Webflow's commitment to becoming an all-in-one platform for website creation, from design to analytics. Whether it's the new native A/B testing capabilities, the upcoming GSAP animation integration, or design system improvements, these features are aimed to enhancing the user experience, speeding up workflows, and helping you build better websites with less hassle.
Looking to implement these new features, or need help with Webflow projects? Get in touch or check out my services to see how we can collaborate!