Webflow SEO: A Checklist for Webflow Designers & Developers
How do you do SEO? A proper search engine optimization consists of four phases: strategy, implementation, content, and launch (monitoring).

SEO Checklist for Webflow: A Simple Guide to Boost Your Website
Hey there, I'm Rigo, a Webflow designer and developer, and today I'm here to make SEO a little less scary for you. Whether you're building a brand new website or optimizing an existing one, a solid SEO strategy is important to making sure your work gets the visibility it deserves. We're looking at an SEO checklist created by Sofian Bettayeb, a growth engineer, that breaks things down into four main phases: Strategy, Implementation, Content, and Launch (Go Live). You can download the full SEO checklist, with a complementary 125 pages long document (crazy, right?).
Four Phases of SEO for Your Webflow Website
The Webflow SEO Checklist I'm referencing is a great resource that helps guide you through each of these phases in a systematic way. Let me give you a quick overview of how it can help improve your site's visibility without diving into every single detail.
Strategy
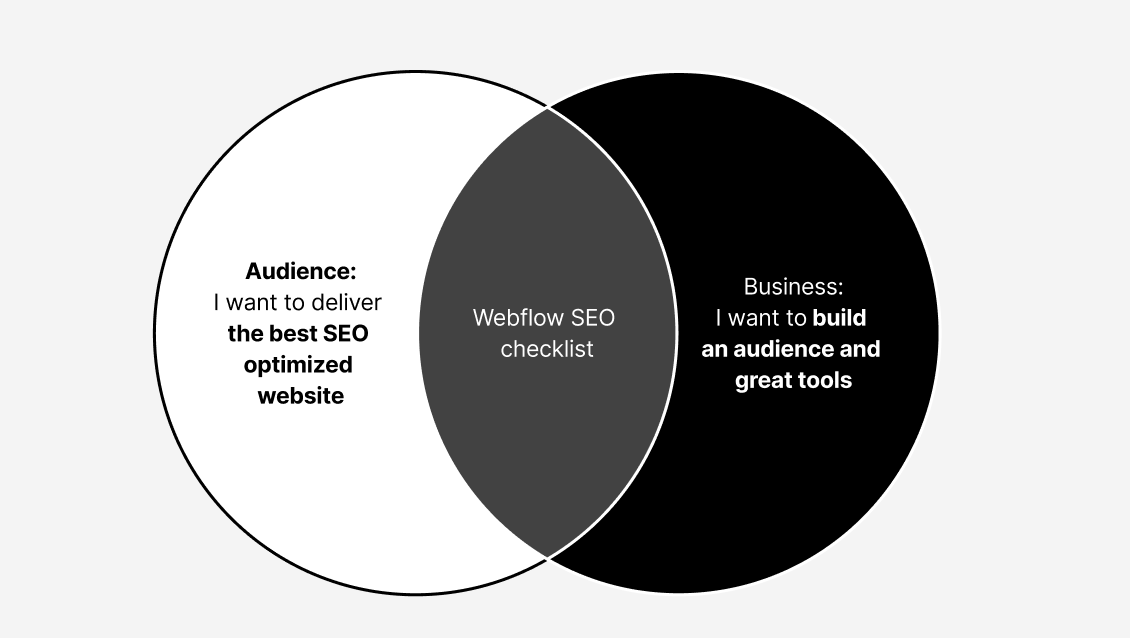
The first step is all about setting a solid foundation. Here, it's important to clearly define the purpose of your website and target audience. By understanding your audience and business goals, you create a roadmap that influences the rest of your SEO decisions. Think of it as the blueprint for everything else. For example, this phase includes defining your main audience and business goals, which are high-impact, high-effort tasks that set the direction for your SEO.

Implementation
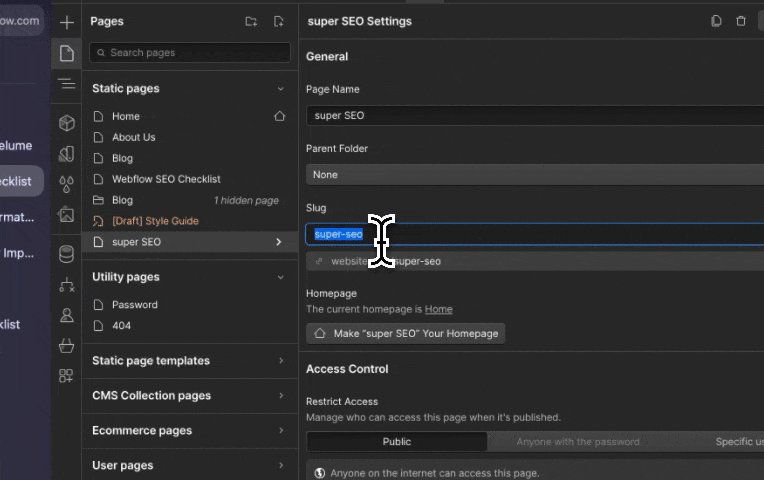
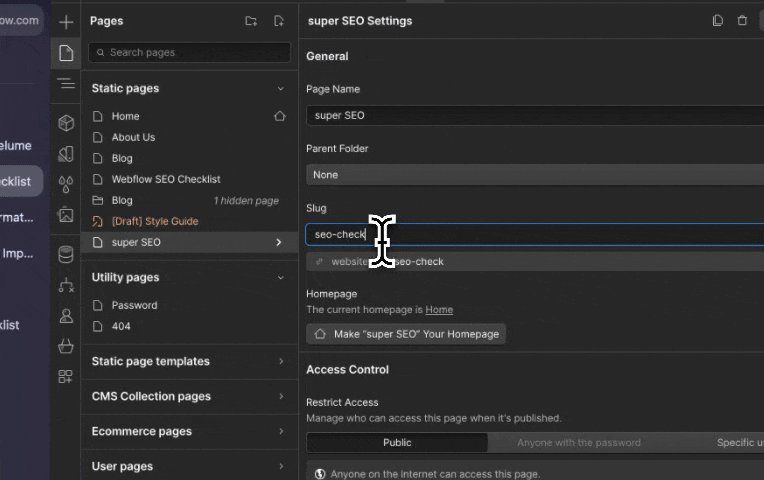
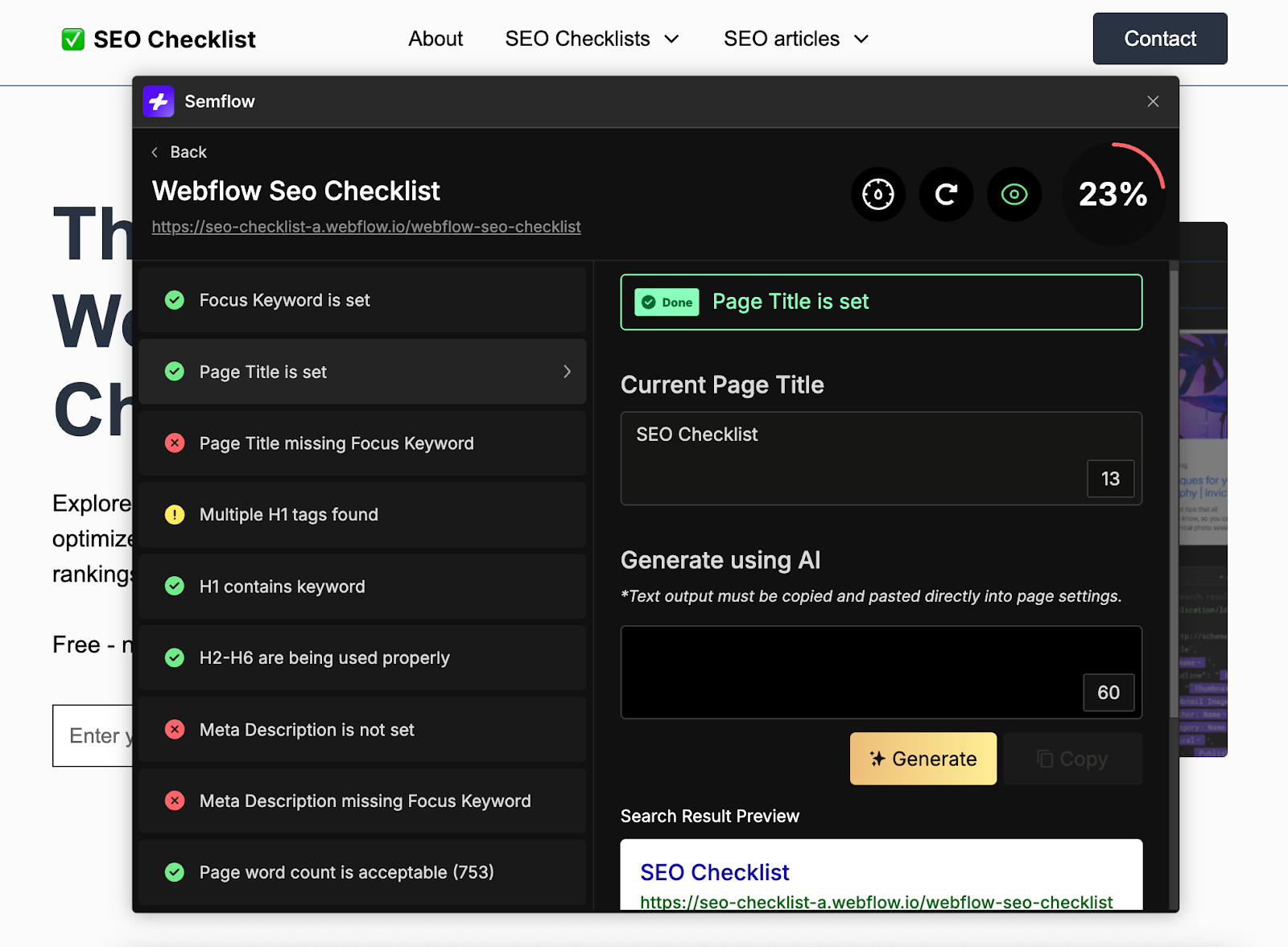
Once your strategy is defined, it’s time to implement SEO best practices right from the beginning of your Webflow project. This includes structuring your site with clean URLs, adding alt text to images, ensuring mobile responsiveness, and making use of Webflow's built-in features to optimize your on-page SEO. For instance, tasks like creating intuitive URL structures and ensuring responsive images are key implementation steps that have a high impact with relatively low effort.

Content
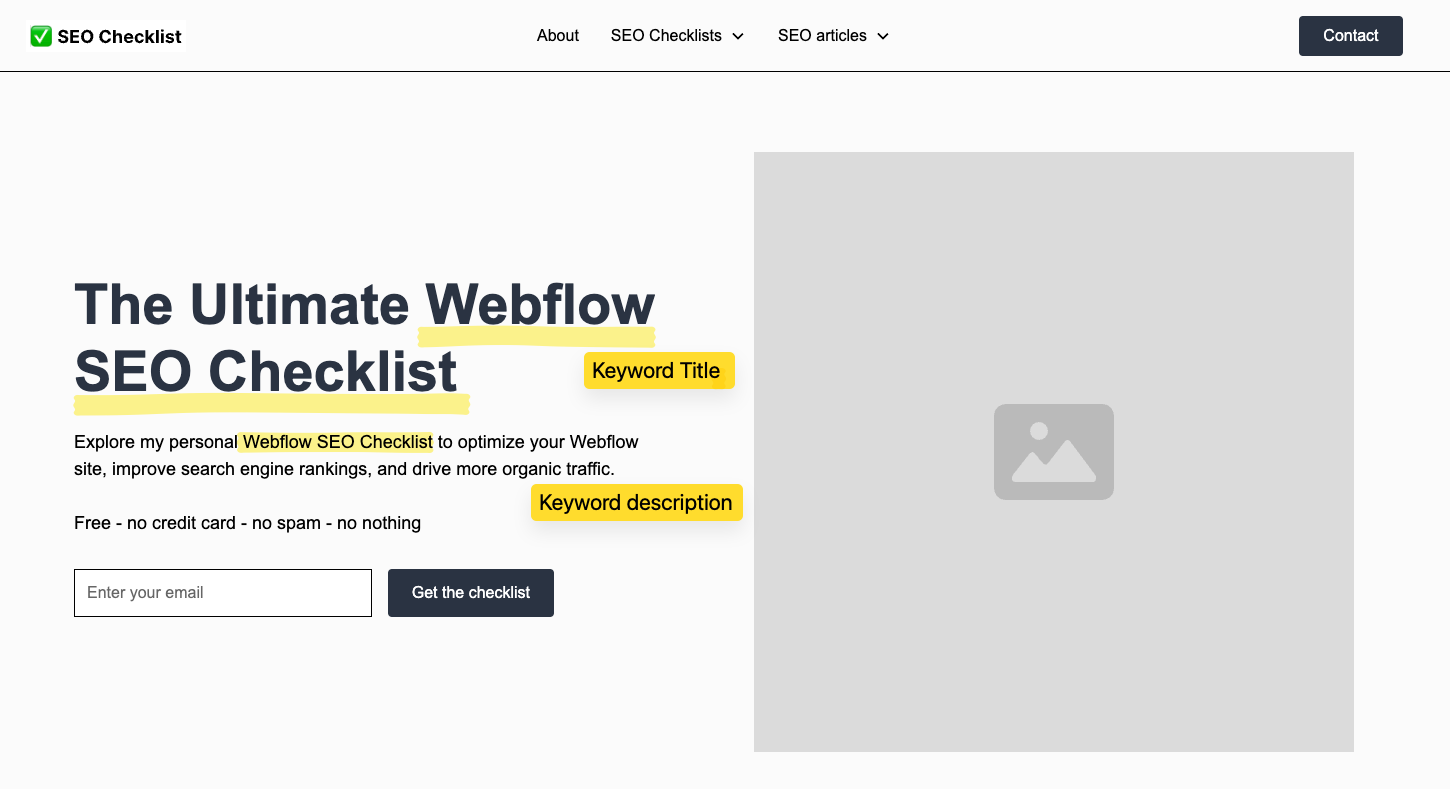
Content optimization is all about ensuring every piece of content on your site is well-targeted and engaging for your audience. From keyword optimization to aligning each piece of content with your target keywords, this phase ensures that your content is working effectively to attract search traffic. Examples include adding your main keyword to page titles and descriptions, which are simple yet powerful ways to boost visibility.

Go Live
The final phase involves making sure everything is set before you press that "Publish" button. This includes double-checking your meta descriptions, making sure analytics are configured, and verifying your sitemap is submitted to search engines. For example, setting up Google Analytics and submitting your sitemap to search engines are crucial steps to ensure your site is ready for launch.

Why This Checklist Helps
This checklist is not just about ticking boxes, it’s about taking a thoughtful, structured approach to your site's SEO. Each phase plays a role in making sure your website is discoverable and user-friendly. It’s easy to get overwhelmed with SEO, but breaking it down into strategy, implementation, content, and going live can make it manageable.
If you're interested in this content, I recommend following my newsletter where I share more tips, tools, and resources for designers and developers. You can find more at my Webflow, tech, and design newsletter.
To learn more about Sofian Bettayeb's Webflow SEO Checklist, you can download it here.
All images and content used in this article are owned by the creator, Sofian.