5 Chrome Extensions Every Web Designer & Developer Needs
Learn about the top 5 Chrome plugins for web designers and developers. These tools help you audit, design, and develop websites more efficiently.

Top 5 Chrome Plugins for Web Designers and Developers
As a web designer or developer, you know that having the right tools can make all the difference. Today, I'm sharing my top five Chrome plugins that can help improve your workflow, improve your site audits, and make a bit easier.
1. Wappalyzer

What is it?
Wappalyzer identifies the technologies used on any website. It can detect content management systems (CMS), frameworks, analytics tools, and much more.
Benefits
With Wappalyzer, you can quickly understand what tech stack a site is using. This is helpful for competitor analysis or just getting insight into how certain web features are built.
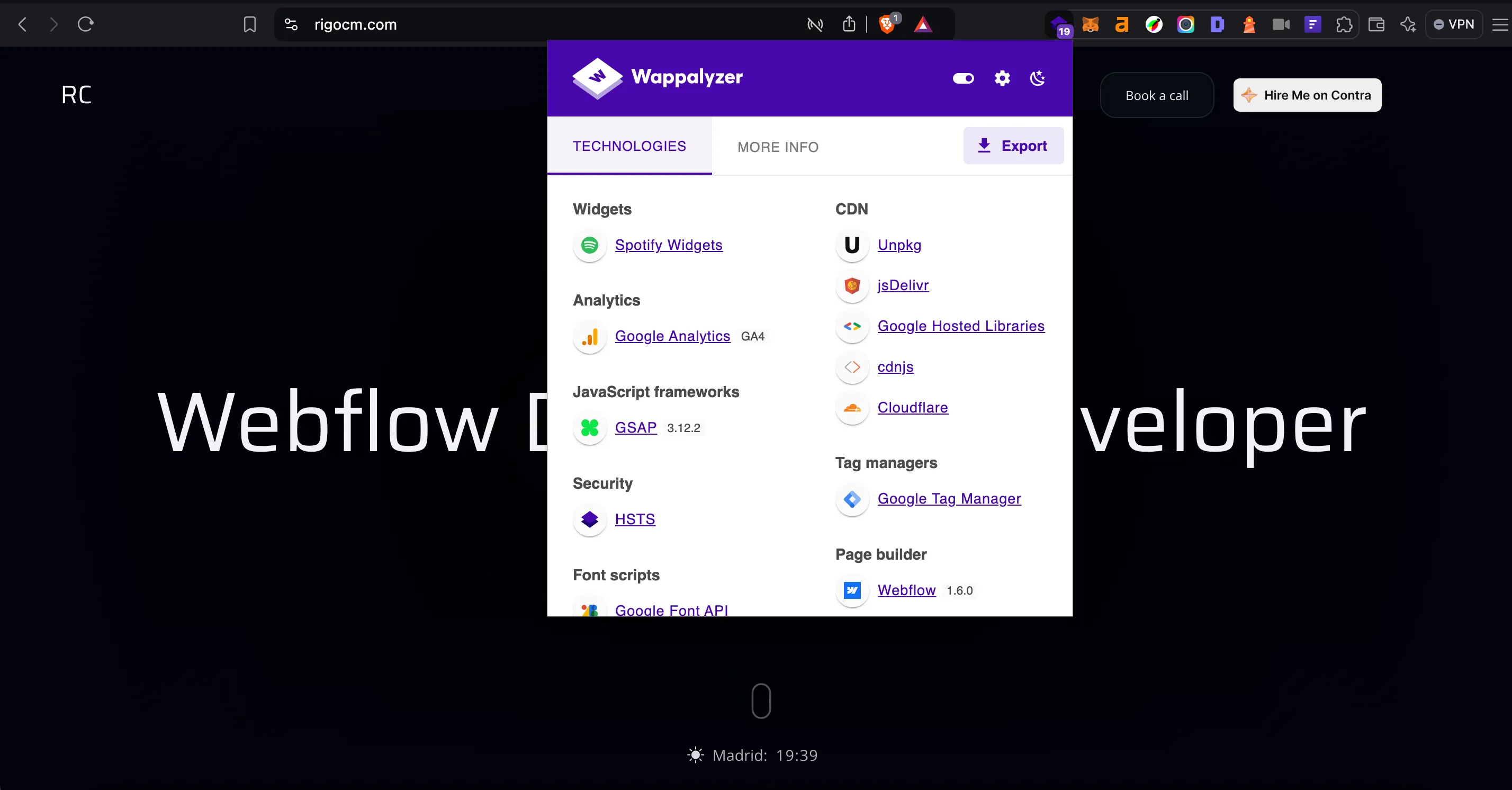
How does it work?
Once installed, simply click on the Wappalyzer icon when you visit a website, and it will show a list of all the technologies detected, such as web servers, CMS, JavaScript libraries, and more.
Use case
If you're visiting a competitor's website and want to know what tools they used to build it, Wappalyzer can help you get that information in seconds.
2. VisBug

What is it?
VisBug allows you to edit and debug the visual aspects of a website. Think of it as a designer's equivalent of Chrome's DevTools, but more intuitive for visual changes.
Benefits
With VisBug, you can manipulate the UI (CSS) without needing to edit the CSS. You can move elements, adjust text, tweak spacing, and even visualize responsive design.
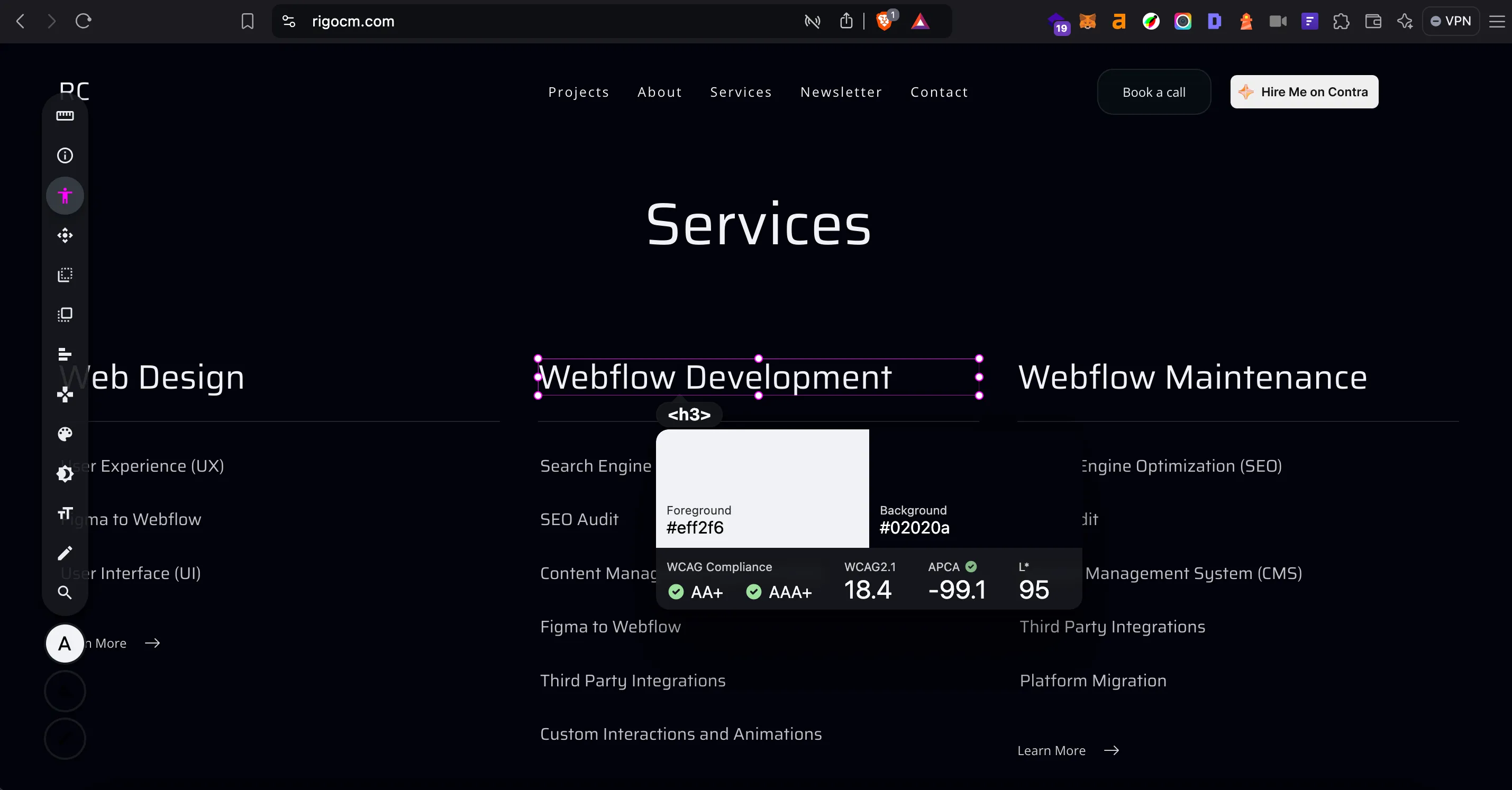
How does it work?
After installing VisBug, you can simply activate it and start interacting with elements on a page. You can hover over items to view their styles, change colors, reposition components, and test how changes look in real time.
Use case
Let's say you're reviewing a live site and want to experiment with different visual layouts quickly. VisBug makes it possible to test your design ideas before implementing any code changes.
3. Lighthouse

What is it?
Lighthouse is an open-source, automated tool for improving the quality of web pages. It provides detailed audits on performance, accessibility, SEO, and more.
Benefits
With Lighthouse, you can get a detailed overview of how well your site is optimized, and it suggests specific improvements to boost speed, usability, and search visibility.
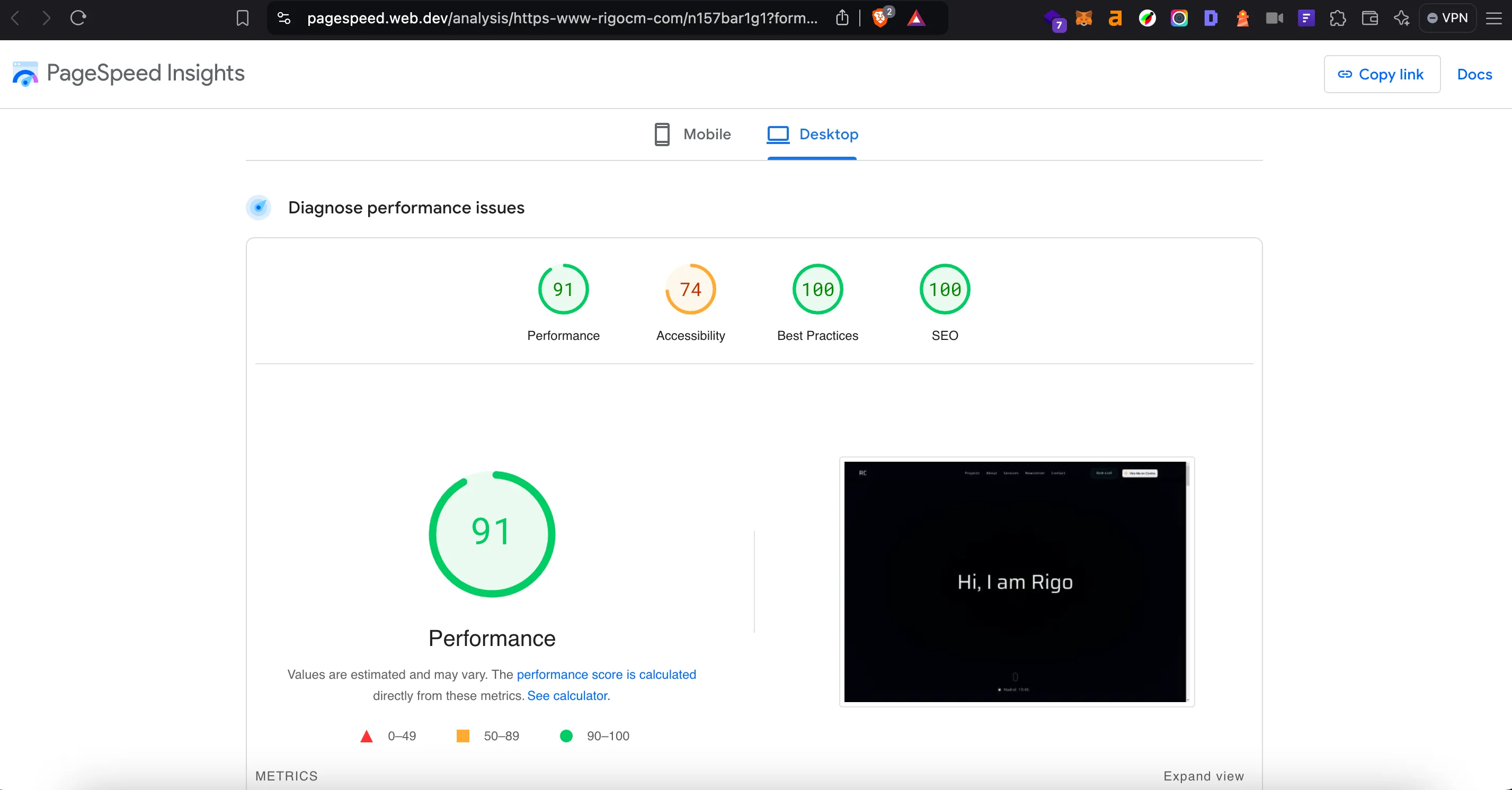
How does it work?
You can use Lighthouse either by opening Chrome DevTools, navigating to the "Lighthouse" tab, and running an audit on the page you're viewing, or by installing the Lighthouse Chrome extension. The plugin provides a quick way to run audits directly without opening DevTools. The report will provide scores and recommendations in key areas such as performance and accessibility.
Use case
If you’re about to launch a site and want to ensure it's optimized for performance and SEO, running a Lighthouse audit can help you identify areas to improve before going live.
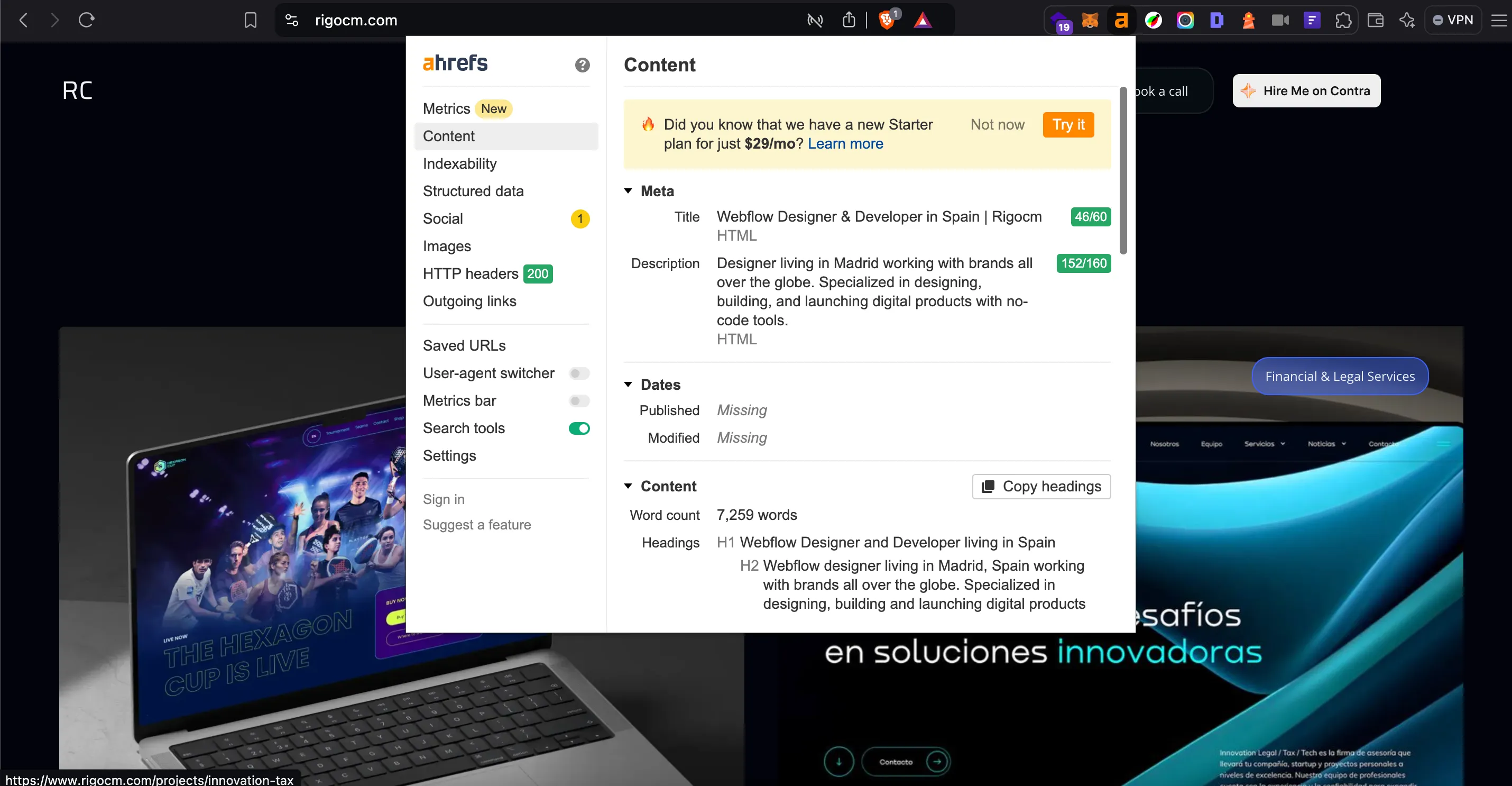
4. Ahrefs SEO Toolbar

What is it?
Ahrefs SEO Toolbar provides an overview of a page’s SEO metrics. This tool offers valuable SEO insights directly in your browser, including backlink analysis, keyword metrics, and more.
Benefits
Ahrefs is one of the most powerful SEO tools available, and its Chrome toolbar extension provides an easy way to get an overview of SEO metrics without leaving the page.
How does it work?
Once installed, the toolbar appears at the top of the browser, showing key metrics like domain rating, backlinks, and traffic estimates for any page you visit. You can also highlight nofollow links and check for broken links.
Use case
When analyzing a competitor’s page, you can use Ahrefs SEO Toolbar to quickly evaluate their metadata, content structure and images, helping you strategize for your own content.
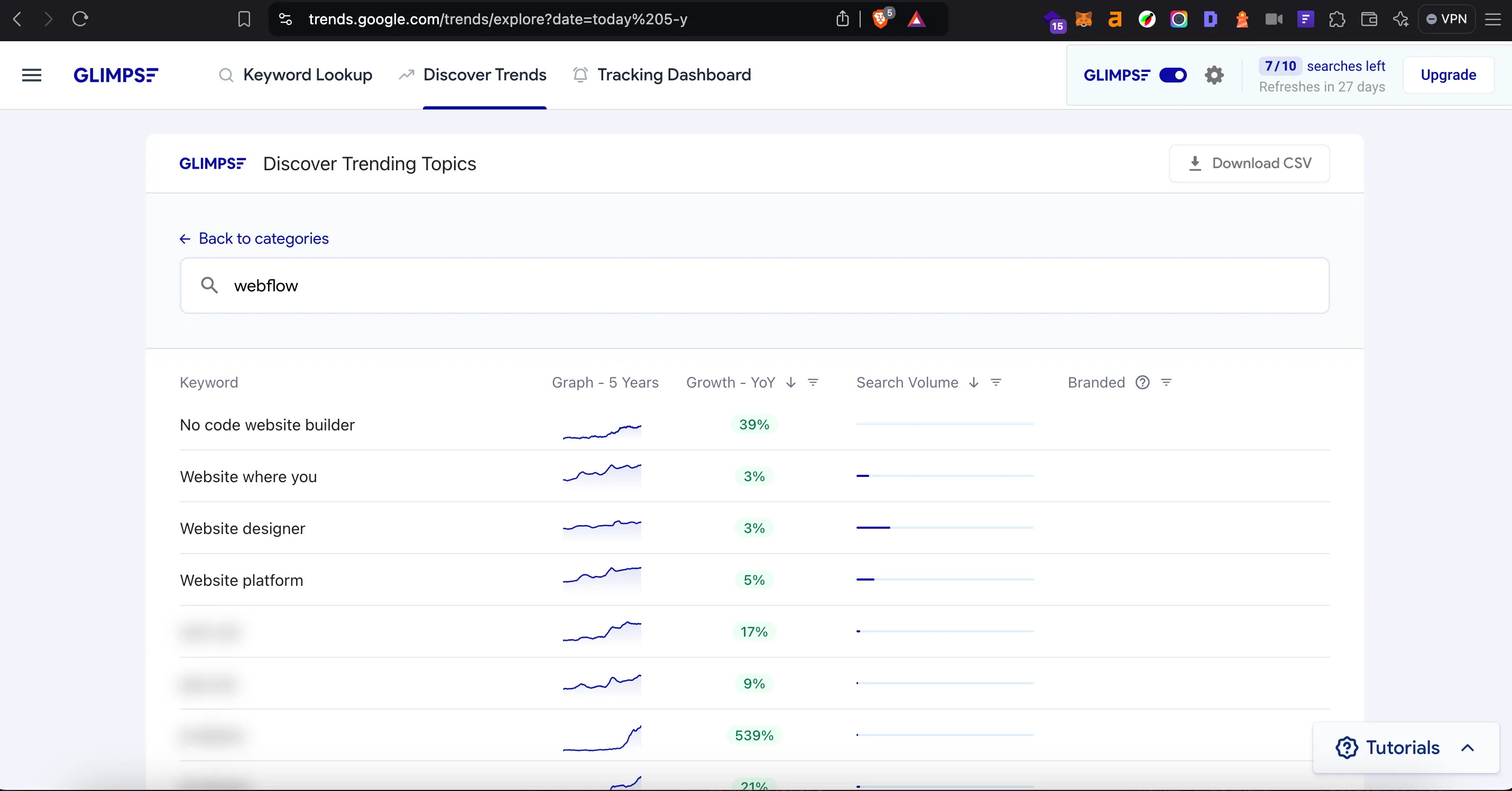
5. Glimpse

What is it?
Glimpse helps you discover trending search topics. It provides insights into what people are searching for, which can be especially helpful for creating timely content.
Benefits
Glimpse helps you stay ahead of trends by providing real-time data on popular search topics. This can be valuable for marketers, SEO specialists, and designers who want to produce relevant content or adapt their designs based on what is currently trending.
How does it work?
You can use it to view trending searches directly from your Chrome browser. It integrates with Google Trends, giving you a snapshot of trending keywords without needing to leave the page.
Use case
If you are working on content that needs to be with current trends, Glimpse allows you to identify trending / hot topics and adapt your design or content strategy accordingly.
Wrapping Up
These Chrome extensions are my go to tools for making web design and development faster, easier, and more effective. Whether you’re curious about what technologies are used behind a website, need to tweak visual elements, or want to optimize your site’s SEO, these plugins have you covered. If you're interested in this content, I recommend following my newsletter where I share more tips, tools, and resources for designers and developers. You can find more at my Webflow, tech, and design newsletter.




